Atoms
In chemistry, atoms are the basic building blocks of matter. They have distinct properties and can't be broken down further without losing their meaning.
Translated to interfaces, atoms are basic tags, such as form labels, inputs or buttons. They also include more abstract elements like color palettes, fonts, and animations.
Atoms are abstract and aren't often terribly useful on their own, but they provide a useful reference and allow you to see all your global styles laid out at a glance.
Colours
Text should maintain a minimum contrast ratio of at least 4.5:1 (calculated based on luminance values) for legibility. A ratio of 7:1 is preferred.
These color combinations are WCAG 2.0 AA compliant and also consider contrast ratios for users who perceive color differently.
This color palette comprises primary and accent colors that can be used for illustration or to develop your brand colors. They’ve been designed to work harmoniously with each other.
Typography
UQ has previously used Helvetica, but is now using Roboto as its standard typeface. Roboto has been refined extensively to work across the wider set of supported platforms. It is slightly wider and rounder, giving it greater clarity and making it more optimistic. It was first designed by Christian Robertson under Apache License, version 2.0, and now continues to evolve based on the latest user legibility and comprehension studies.
Roboto has a dual nature. It has a mechanical skeleton and the forms are largely geometric. At the same time, the font features friendly and open curves. While some grotesks distort their letterforms to force a rigid rhythm, Roboto doesn’t compromise, allowing letters to be settled into their natural width. This makes for a more natural reading rhythm more commonly found in humanist and serif types.
Using too many type sizes and styles at once can wreck any layout. A typographic scale has a limited set of type sizes that work well together along with the layout grid.
These sizes and styles were developed to balance content density and reading comfort under typical usage conditions. Type sizes are specified with sp (scaleable pixels) to enable large type modes for accessibility.
Logo & Icons
Buttons
Selection controls
Selection controls allow the user to select options.
There are three kinds: checkboxes, radio buttons, and on/off switches. Selection controls use the theme’s accent color.
Text Fields
Text fields allow the user to input text.
They can be single-line, with or without scrolling, or multi-line, and can have an icon. Touching a text field places the cursor and automatically displays the keyboard. In addition to typing, text fields allow for a variety of other tasks, such as text selection (cut, copy, paste) and data lookup via auto-completion.
The type of text field determines what kind of characters are allowed inside the field and may prompt the virtual keyboard to optimize its layout for frequently used characters. Common types for which you should optimize include numbers, text, email address, phone number, person’s name, username, URL, street address, credit card number, PIN, and search query.
Select Dropdowns
Menus allow users to take an action by selecting from a list of choices revealed upon opening a temporary, new sheet of material.
Coming soon...
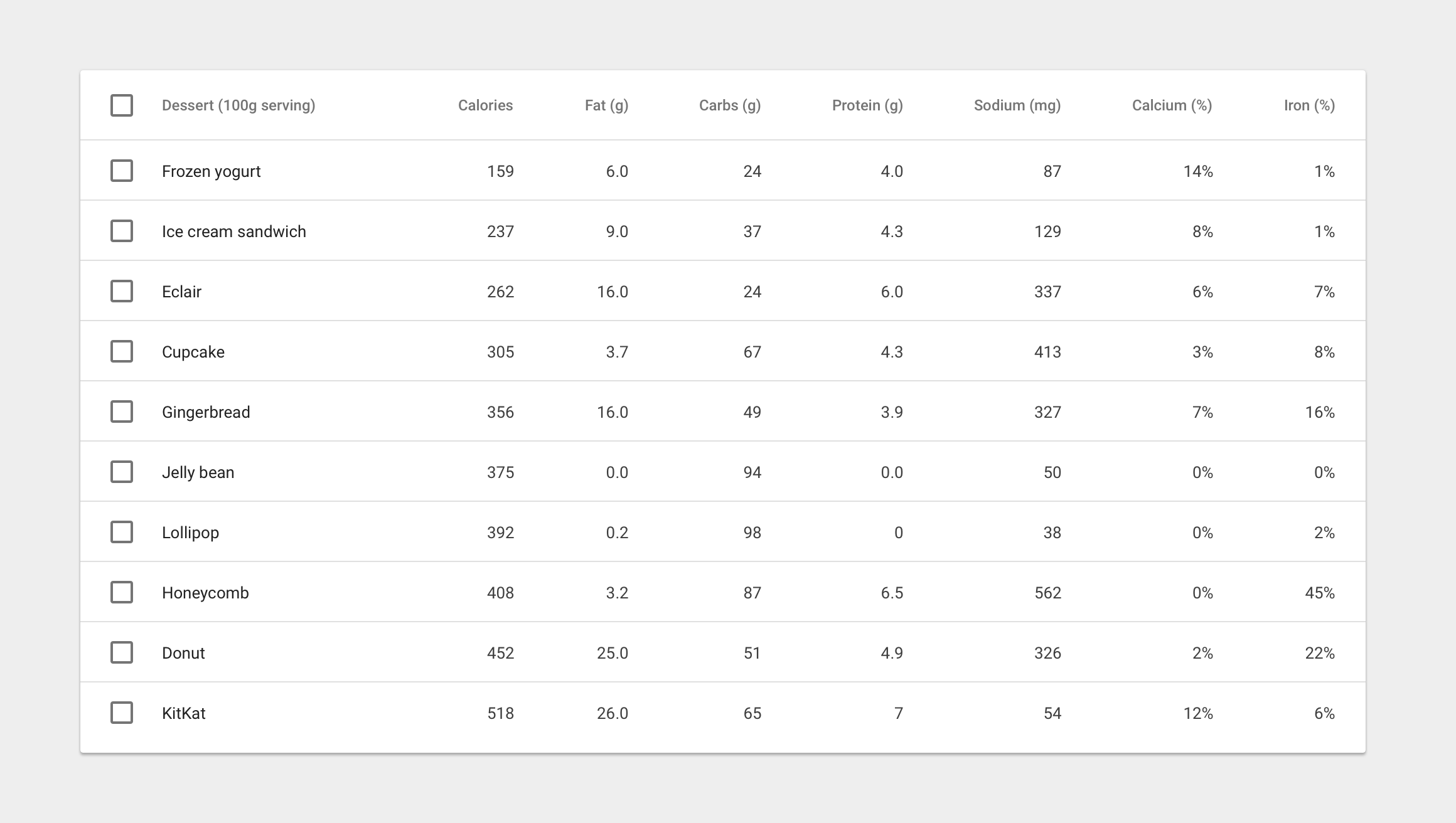
Tables
Data tables are used to present raw data sets, and usually appear in desktop enterprise products.
Coming soon...

Molecules
In chemistry, molecules are groups of atoms bonded together, which take on new properties as a result. In interfaces, molecules are groups of elements that function together as a unit. For example, a form label, search input, and button atom can combine them together to form a search form molecule. Building up from atoms to molecules encourages a “do one thing and do it well” mentality, and encourages creating reusable interface patterns.
Search Input
When an app supports large amounts of information, users should be able to quickly locate content by searching. Supports contextual search.
Account Button
Consistent, reliable way to login across all of UQ systems.
Further details oncoming...
Notifications Button
Consistent, reliable way to see your important notifications across all of UQ systems.
With and without unread notifications:
Chat Button
Consistent, reliable way to get help across all of UQ systems.
Chat can be online or offline - both provide offline-friendly help:
Apps Button
Consistent, reliable way to access critical apps among UQ systems.
Forms
When an app supports large amounts of information, users should be able to quickly locate content by searching.
Navigation / Breadcrumbs / Pagination / Tabs / Social Share / Accordion / Alert
A header is special kind of toolbar that’s used for branding, navigation, search, and actions.
Tabs have built-in accessibility, not shown in this demo, but the code snippet will provide this functionality.
Organisms
Organisms are groups of molecules (and possibly atoms) joined together to form distinct section of an interface.
Organisms can consist of similar and/or disparate molecule types. For example, a masthead organism might consist of a logo, navigation, and search form, while a “product grid” organism might consist of the same product info molecule repeated over and over.
Building up from molecules to organisms encourages creating standalone, portable, reusable components.
Headers
A header is special kind of toolbar that’s used for branding, navigation, search, and actions.
The title in the app bar reflects the current page. It can be an app title, page title, or a page filter.
Icons on the right side of the app bar are app-related actions. The menu icon opens the overflow menu, which contains secondary actions and menu items like help, settings, and feedback.
Footers
A footer used for policies and navigation
Article Body
Article body descrip
Coming soon...
Sections - Popular / Recent Content
Content needs to be organised and structured in a certain way.
Coming soon...
Templates
With templates, we break our biochemistry analogy to get into language that makes more sense to clients and final output. Templates are comprised mostly of organisms combined together to form page-level objects.
Templates provide context for these relatively abstract molecules and organisms, which is helpful for designers and clients alike.
Templates mostly focus on content structure (such as character length, image size, etc) rather than the actual content.
Pages
Pages are specific instances of templates and swap out placeholder content with real representative content to give an accurate depiction of what a user will ultimately see.
Pages are essential for testing the effectiveness of the design system. This final form allows us to loop back to modify our molecules, organisms, and templates to better address the real context of the design.
Pages also provide a place to test variations in templates, such as testing an article containing a 40-character-length headline and other article with a 340-character-length headline. What does it look like when a user has one item in their shopping cart versus 10 items with a discount code applied? These specific page instances test the resiliency of the system, influencing how the underlying molecules, organisms, and templates are constructed.
Homepage / Flint / Research / Opening Hours / Computer Availability / Courses / Borrowing / Room Booking / Printing Balance Top-up
Content needs to be organised and structured in a certain way.
Coming soon... See https://github.com/uqlibrary to see the Library's apps